Before you even think about learning the JavaScript programming language, it is essential that you are familiar with HTML5 and CSS3, or at least read and study the posts on this blog related to the mentioned topic; see here or check in the navigation toolbar Content. JavaScript is the most popular programming language that turns web pages into client-side web applications. It is usually at the top of all the top lists of programming languages due to its ease of learning and use, and I would add that JavaScript developers are exceptionally well-paid compared to other programmers. The first thing you need to know about the JavaScript programming language is that it has nothing to do with the Java programming language and its syntax is based on C syntax.
It is interpreted, which means it is not compiled like the C# programming language. It supports variables for storing information, operators for performing operations and comparisons, functions that can be called multiple times, conditional expressions, programming loops, and the ability to create objects with properties, methods, and events. We say that JavaScript is an event-driven execution model. Otherwise, JavaScript is used in combination with DOM – Document Object Model and BOM – Browser Object Model to make the web page look dynamic.
There are colleagues who do not take this programming language seriously because it is often learned as part of another programming language, for example, it is assumed that a C# programmer knows the JavaScript programming language, as well as the jQuery library and AJAX. But also, in foreign companies, there are positions where programmers deal exclusively with the JavaScript programming language professionally, without knowing other programming languages. In any case, our advice to you is to take the JavaScript programming language seriously and to master it well because it is extremely present in almost every internet project and in the job market. It will also make your websites much better.
But the problem arose because each browser applied this standard in its own way, making it incompatible. There are many newer editions of ECMA-262, but still, as a programmer, you must take into account the differences between ECMA-262 and other JavaScript implementations. Of course, this should not scare you or compromise your JavaScript code, but it is necessary to test it on browsers from different manufacturers. Today, the JavaScript standard is closely linked to the DOM – Document Object Model standard regulated by the W3C – World Wide Web Consortium, and with their participation, life has been made easier for developers.
The benefits of JavaScript: How this language is changing the web
JavaScript isn't always the answer: Thinking about the flaws
One of the biggest drawbacks of JavaScript is that its use can be disabled in browsers. Sometimes, clients do this out of fear of viruses, but more often because they are too irritated by pop-up ads. There are also clients who still use older computers, operating systems, and browsers that do not support the use of JavaScript at all. When sending data to the server, in addition to JavaScript, you must perform data validation on the server side because you cannot rely on anything that comes from the client side to the server side. Making double data validation can be tedious. With clients who have JavaScript disabled, you need to request that they re-enable JavaScript, which often leads to the client leaving your site.
Even when you have permission from the client to use JavaScript, you cannot use it across multiple domains. You are limited to the domain from which JavaScript was called, regardless of whether you can open a new window in your browser. If you consider that JavaScript cannot interact with the server side and therefore cannot access databases on the server, these are often significant and unacceptable limitations. The solution is often to use JavaScript with server-side technologies such as ASP .NET or ASP .NET MVC, or to use it exclusively for simple and not very demanding websites where HTML5, CSS3, and JavaScript can do the entire job.
From idea to realization: My first JavaScript project
When it comes to the JavaScript programming language, it is generally best learned through small practical examples that are often used in practice. This means it’s very important to write JavaScript code; it’s not enough just to read and watch how other people do it. You can learn JavaScript on any operating system and using any IDE - Integrated Development Environment or text editor. If you are a C# programmer and you don’t want to change from Microsoft Visual Studio Community for anything in the world, you don’t have to. Maybe you’re a beginner and want to use it but are wondering how to install it. Simply, watch the video.
Or an even better option is to install Visual Studio Code on your Windows operating system.
- HTML Boilerplate
- HTML CSS Support
- IntelliSense for CSS class names in HTML
- Format HTML in PHP
- Prettier - Code formatter
- vscode-icons
- JavaScript (ES6) code snippets
- Babel JavaScript
- Live Server
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>JavaScript - Lesson 1</title>
</head>
<body>
<h1>JavaScript - Lesson 1</h1>
<script type="text/javascript">
alert("Hello World, we are
learning JavaScript!");
console.log("This is JavaScript
on Chrome Console!");
document.write("This is my first
JavaScript code!");
</script>
</body>
</html>
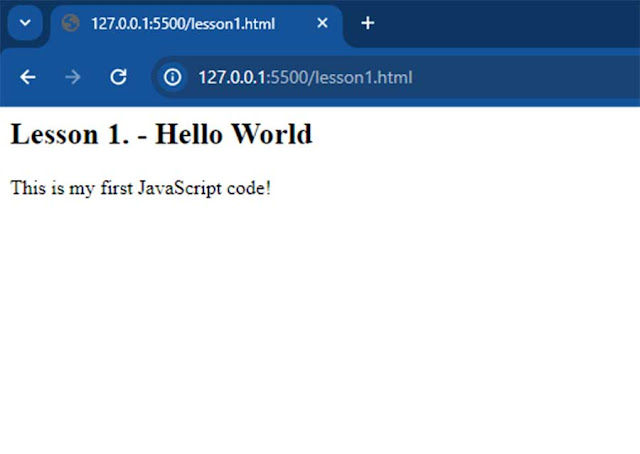
Right-click lesson1.html and click Live Server in the drop-down menu. You will get this result.
As you can see in the above; JavaScript can be run in an html file between <script></script> tags. You don't even need to specify type="text/javascript", but this is done for older browsers. In the first line of code, you can see how the dialog form of the browser is called, in the second line we print the text on the HTML page in the browser and the third line of code can only be seen in the console application. When writing your JavaScript code; best to write it before the </body> tag. That way, due to some error, your website will be displayed to the user. JavaScript is generally written in *.js files and called in HTML files. You will see that in the next lesson. You can see what all this looks like in the following video.




No comments:
Post a Comment