The art of styling text in HTML5 is not just about aesthetics; it is a crucial component of user experience and accessibility. Advanced text formatting techniques allow web designers to convey messages clearly and efficiently while improving readability and the visual identity of a web page. HTML5 introduces a set of elements that help structure content. Tags like <header>, <footer>, <article>, and <section> provide semantic structure, while <h1> to <h6> define the hierarchy of headings and subheadings. For paragraph styling, use <p>, and for emphasizing important text, use <strong> and <em>.
In today’s mobile world, responsive text is essential. CSS units like em, rem, and vw allow text size to adapt to different screen sizes. Media queries are used to change styles based on device characteristics, such as screen width or orientation. CSS3 animations and transitions can add dynamism to text. Using @keyframes, we can create complex animations, while transition enables smooth state changes. Effects like text-shadow and box-shadow add depth and dimension to text.
Accessibility is a key component of web design. ARIA - Accessible Rich Internet Applications attributes and proper use of semantic elements help improve the experience for users with special needs. The alt attribute for images and labels for form elements are examples of how text can enhance accessibility. Styling text in HTML5 using advanced techniques is an art that requires understanding how different elements work together to create a cohesive and visually appealing user experience. By combining HTML5 and CSS3, designers have the tools needed to make text not only informative but also visually impressive and accessible to all users.
Understanding Semantic Tags in HTML5
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
Add a title between the head tags and between the body
tags create a title that will be visible on the web page.
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>The Semantic HTML Tags</title>
</head>
<body>
<h1>The Semantic HTML Tags</h1>
</body>
</html>
When someone takes it upon himself to create a website as
a hobby, he does not try to respect the standards and because of this, their
pages do not look professional. There are rules when which semantic tag is used
and you use it to make your websites look professional and according to
standards. Since we want to create a list of semantic HTML tags, we will use an
unordered list and transition codes. Special characters or transition codes are
used for the following characters and others. They can be used by entities,
i.e., entity name or entity number:
Type the following lines of code below the title between the body tags.
<ul>
<li>This is the result of <abbr><abbr> "here is some
abbreviation of the text" </abbr></abbr> tag.</li>
</ul>
The tag abbr is used when you want to highlight an
abbreviation in the text. E.g. BG - Belgrade, then BG will put you between the
abbr tags. There was also an acronym tag before, but it was abolished in HTML5.
Note that we also use transition codes. Type the following line of code between
the ul tags. This semantic tag cite is used when you want to quote something:
<li>This is the result
of <cite><cite> "here is
some citation" </cite></cite> by Manel Radovanovic, 2024 tag.</li>
Semantic tag code is most often used if you need to write code like the codes on this blog. Anything to put, any code; any programming language; it will appear on the website as you wrote it and will not affect the HTML5 you code.
<li>This is the result
of <code><code> "here is
some code" </code></code> tag.</li>
The semantic tag dfn is used when you want to define or
highlight something in the text.
<li>This is the result
of <dfn><dfn> "here is
some definition of the text" </dfn></dfn> tag.</li>
The semantic tag em is also used when you want to
emphasize something in the text.
<li>This is the result
of <em><em></em> tag.</li>
Sometimes you will need to tell the user of your website
what he should enter before entering some text from the keyboard. It can be,
for example, a sentence like this: Press CTRL + C. Then it is good to put your
text between kbd tags.
<li>This is the result
of <kbd><kbd> "here is
some text you neet to type on the keyboard" </kbd></kbd> tag.</li>
You have already learned how to create a link, but it is
advisable to change your link a little from the usual text. For these purposes,
use the semantic tag samp. It is basically used for anything that gives you an
example of something. However, it is best for displaying text from the console
or terminal.
<li>This is the result
of <samp><samp> "here is
some url" <a href="https://www.manuelradovanovic.com" target="_blank">https://www.manuelradovanovic.com</a> </samp></samp> tag.</li>
The semantic tag strong is used when you want to
highlight something more than the em tag.
<li>This is the result
of <strong><strong></strong> tag.</li>
The semantic tag var is used instead of a variable and it
displays its value on the website. To make it clearer to you what we are
talking about, we will give some value to our var tag. Enter the following code
between the head tags:
<!-- give some value
to var -->
<style>
var {
font-style: italic;
}
</style>
Then see how we use it.
<li>This is the result
of <var><var> "here is
some variable that shows its value as e.g. font italic style" </var></var> tag.</li>
Now go back between the body tags, add a new title and a
statement:
<h2>The Physical Style HTML
Tags</h2>
<h3>You should avoid using
physical style tags and use the CSS language instead!</h3>
Physical styles in the HTML5 language are also semantic
tags, but they are not recommended to be used. Instead, it is better to use the
CSS language, which you will learn later in detail. However, we will list here
some of the physical styles of HTML tags so that you know how and what they
meant in older versions of HTML.
<ul>
<li>This is the result of <b><b></b> tag.</li>
<li>This is the result of <i><i></i> tag.</li>
<li>This is the result of <small><b></small> tag.</li>
<li>This is the result of <sub><sub></sub> tag.</li>
<li>This is the result of <sup><sup></sup> tag.</li>
<li>This is the result of <u><u></u> tag.</li>
<li>itc... </li>
</ul>
The given HTML5 code does not need to explain anything in
particular, you will see the results. So, take a look at the full HTML5 code
first.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Sementic HTML Tags</title>
<!-- give some value
to var -->
<style>
var {
font-style: italic;
}
</style>
</head>
<body>
<h1>The Sementic HTML Tags</h1>
<ul>
<li>This is the result of <abbr><abbr> "here is some
abbreviation of the text" </abbr></abbr> tag.</li>
<li>This is the result of <cite><cite> "here is some
citation" </cite></cite> by Manel Radovanovic,
2020 tag.</li>
<li>This is the result of <code><code> "here is some
code" </code></code> tag.</li>
<li>This is the result of <dfn><dfn> "here is some
definition of text" </dfn></dfn> tag.</li>
<li>This is the result of <em><em></em> tag.</li>
<li>This is the result of <kbd><kbd> "here is some
text you neet to type on the keyboard" </kbd></kbd> tag.</li>
<li>This is the result of <samp><samp> "here is some url" <a href="https://www.manuelradovanovic.com" target="_blank">https://www.manuelradovanovic.com</a> </samp></samp> tag.</li>
<li>This is the result of <strong><strong></strong> tag.</li>
<li>This is the result of <var><var> "here is some
variable that shows its value as e.g. font italic style" </var></var> tag.</li>
</ul>
</br>
<h2>The Physical Style HTML
Tags</h2>
<h3>You should avoid using
physical style tags and use the CSS language instead!</h3>
<ul>
<li>This is the result of <b><b></b> tag.</li>
<li>This is the result of <i><i></i> tag.</li>
<li>This is the result of <small><b></small> tag.</li>
<li>This is the result of <sub><sub></sub> tag.</li>
<li>This is the result of <sup><sup></sup> tag.</li>
<li>This is the result of <u><u></u> tag.</li>
<li>itc... </li>
</ul>
</body>
</html>
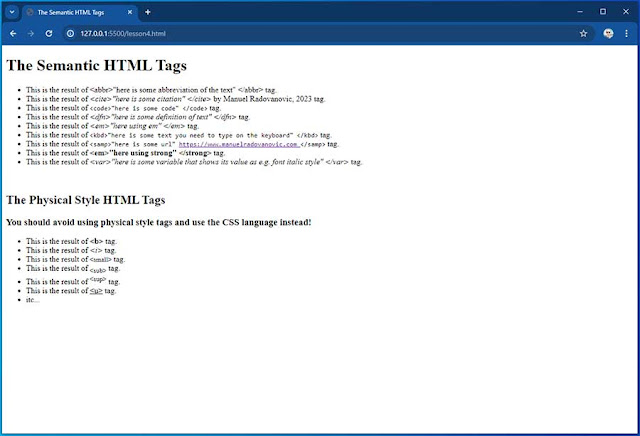
Run the specified web page and you will get the following
results:
You can see what all this looks like on the video, too.
Text Organization for Clean and Modern Web Design:
Formatting Text Using CSS
Before we start learning and writing CSS in detail - Cascading Style Sheets - a formatting language through which the appearance of web page elements is defined, in some of the following posts; we will use it a little. Just enough to understand how much easier it makes the life of every web designer. Also, in the previous example we used the style when we wanted to demonstrate how the semantic tag var displays and uses its value. Now we will concentrate a little on styles and font. The first thing you should know about styles is that they can be used with most tags. The span tag exists only to link styles. It is placed before and after some text and has no effect on its own, but with the style attribute it occupies many of the tags you have seen so far. Create a new file and name it lesson5.html Enter the following code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Font Styles</title>
</head>
<body>
<h1>Font Styles</h1>
<h2>Style
= font</h2>
<ul>
<li>Here is some <span style="font: caption;">caption text.</span></li>
<li>Here is some <span style="font: initial;">initial text.</span></li>
<li>Here is some <span style="font: italic;">italic text.</span></li>
<li>Here is some <span style="font: lighter;">large text.</span></li>
<li>Here is some <span style="font: larger;">larger text.</span></li>
<li>Here is some <span style="font: message-box;">message-box text.</span></li>
<li>Here is some <span style="font: normal;">normal text.</span></li>
<li>Here is some <span style="font: small;">small text.</span></li>
<li>Here is some <span style="font: small-caps;">small-caps text.</span></li>
<li>Here is some <span style="font: small-caption;">small-caption text.</span></li>
<li>Here is some <span style="font: smaller;">smaller text.</span></li>
<li>Here is some <span style="font: status-bar;">status-bar text.</span></li>
<li>Here is some <span style="font: unset;">unset text.</span></li>
<li>Here is some <span style="font: x-large;">xx-small text.</span></li>
<li>Here is some <span style="font: x-small;">x-small text.</span></li>
<li>Here is some <span style="font: xx-large;">xx-large text.</span></li>
<li>Here is some <span style="font: xx-small;">xx-small text.</span></li>
</ul>
<h2>Style = font-family</h2>
<ul>
<li>Here is some <span style="font-family: Arial">Arial text.</span></li>
<li>Here is some <span style="font-family: 'Courier New'">Courier text.</span></li>
<li>Here is some <span style="font-family: Verdana">Verdana text.</span></li>
</ul>
<h2>Style
= font-style</h2>
<ul>
<li>Here is some <span style="font-style: inherit">inherit text.</span></li>
<li>Here is some <span style="font-style: initial;">initial text.</span></li>
<li>Here is some <span style="font-style: italic;">italic text.</span></li>
<li>Here is some <span style="font-style: normal;">normal text.</span></li>
<li>Here is some <span style="font-style: oblique;">oblique text.</span></li>
<li>Here is some <span style="font-style: unset;">unset text.</span></li>
</ul>
<h2>Style = text-decoration</h2>
<ul>
<li>Here is some <span style="text-decoration: dashed;">dashed text.</span></li>
<li>Here is some <span style="text-decoration: dotted;">dotted text.</span></li>
<li>Here is some <span style="text-decoration: double;">double text.</span></li>
<li>Here is some <span style="text-decoration: inherit;">inherit text.</span></li>
<li>Here is some <span style="text-decoration: initial;">initial text.</span></li>
<li>Here is some <span style="text-decoration: line-through;">line-through text.</span></li>
<li>Here is some <span style="text-decoration: none;">none text.</span></li>
<li>Here is some <span style="text-decoration: overline;">overline text.</span></li>
<li>Here is some <span style="text-decoration: solid;">solid text.</span></li>
<li>Here is some <span style="text-decoration: underline;">underline text.</span></li>
<li>Here is some <span style="text-decoration: unset;">unset text.</span></li>
<li>Here is some <span style="text-decoration: wavy;">wavy text.</span></li>
</ul>
<h2>Style = font-weight</h2>
<ul>
<li>Here is some <span style="font-weight: 100;"> weight 100.</span></li>
<li>Here is some <span style="font-weight: 500;"> weight 500.</span></li>
<li>Here is some <span style="font-weight: 900;"> weight 900.</span></li>
<li>Here is some <span style="font-weight: bold;"> weight bold.</span></li>
<li>Here is some <span style="font-weight: bolder;"> weight bolder.</span></li>
<li>etc... </li>
</ul>
</body>
</html>
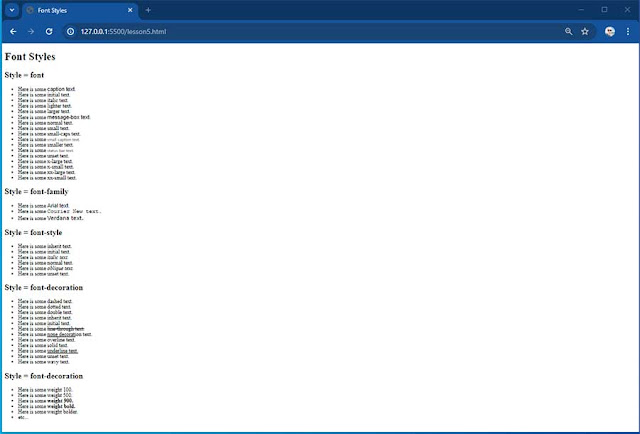
There are many more styles for both font and lots of other useful things. However, when it comes to using it, you should test it, i.e., check your styles on different Internet readers. When you run this website on Google Chrome you will get the following result:
You can see what all this looks like on the video, too.
Easily Format Predefined Text Using These Techniques
There are several other tags that web developers use as tags for predefined text that you will put on your website, such as contact information, quotes from other pages, or simply to know how to break text or underline a horizontal line between two paragraphs of text. Note that in order to do the following example it is necessary to use Lorem Ipsum Dummy text. In the right bottom paragraph of the site, enter the number of paragraphs you want and press Generate Lorem Ipsum. Of course, you can copy everything from this post, but the point is to do it yourself and learn that way. When you type, some things simply stay in your permanent memory in a natural way.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Predefined texts</title>
</head>
<body>
<h1>Predefined texts</h1>
<ul><li><h4>If you write poems or ASCII
art use <pre> tag.</h4></li></ul>
<pre>
(\(\
(-.-)
o_(")(")
</pre>
<ul><li><h4>If you want to use a
section that is quoted from another source; use <blockquote> tag.</h4></li></ul>
<blockquote cite="https://www.manuelradovanovic.com/p/profile.html
">
Hey there,
readers! Meet Manuel Radovanovic, a software whiz straight outta Belgrade’s heart. As a software engineer, he doesn’t
just crank out code; he weaves engineering principles into every slice of the
software life cycle - from the initial spark of an idea to the final polish of
the product.
</blockquote>
<ul><li><h4>If you want to create a
singele break line in the text, use <br /> tag.</h4></li></ul>
<p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.<br /> Maecenas sed felis
sed velit blandit mollis non vitae lacus.<br /> Donec in risus felis.<br />Nam feugiat, sapien vitae
aliquet placerat, arcu dui sollicitudin tellus, in congue orci dui in ligula.<br /> In hac habitasse
platea dictumst. Sed tincidunt nisi in cursus euismod.<br /> Nullam fringilla
tempor iaculis.<br /> Mauris suscipit velit
at enim condimentum, sit amet rutrum orci viverra.</p>
<ul><li><h4>If you want to create a
horizontal line between texts, use <hr /> tag.</h4></li></ul>
<p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nam in sodales neque. In diam augue, vehicula quis
ultricies eu, aliquet vel nulla. Praesent eu nulla tristique, suscipit ipsum
sollicitudin, rhoncus sapien. Donec hendrerit sapien tempor, tristique eros
molestie, fringilla est. Fusce ultricies auctor turpis sagittis sodales. Aliquam
erat volutpat. Fusce volutpat velit libero, et porttitor eros dapibus ac.
Phasellus ut viverra mauris, id placerat justo. Donec imperdiet ut augue sed
scelerisque. Aliquam
mattis dolor et sapien elementum, quis accumsan leo egestas.</p>
<hr />
<p>Phasellus vestibulum
vulputate fermentum. Donec imperdiet tempus euismod. Nam sed sapien pharetra,
pretium urna eu, vulputate sapien. Curabitur suscipit pharetra elementum.
Suspendisse potenti. Quisque eu urna sollicitudin, laoreet dolor nec, congue
risus. Nulla commodo elementum tortor, scelerisque aliquam metus pharetra
ultrices. Duis eget enim ut ipsum porta porta. Fusce tellus sapien, tempus
congue fermentum sit amet, malesuada molestie libero.</p>
<ul><li><h4>If you write the address or
contact info or your web site, use <address> tag.</h4></li></ul>
<address>
Written
by <a href="https://www.manuelradovanovic.com">Manuel Radovanovic</a>.<br>
Visit
us at:<br>
www.manuelradovanovic.com<br>
Belgrade
11000, Some Street<br>
Serbia,
Europe
</address>
</body>
</html>
When you run this web page you will get the following
result.
You can see what all this looks like on the video, too.






No comments:
Post a Comment